The source code for this project is available at GitHub and here's a live example of the website.
While the first five parts of the tutorial cover everything from setting up the development environment to finally deploying a unit-tested app, this part will briefly describe how an app that uses system.js for client side module loading can be set up to use webpack. The steps I'll be describing here will work nicely in Visual Studio for a great development experience. This commit covers the required steps for the demo project.
What's a module loader used for?
Apps that are written in JavaScript (or TypeScript, Coffescript...) are getting ever more complex. For this, just like in traditional object oriented frameworks like Java and the .Net system, using, referencing and managing module dependencies is becoming really important and quite hard to do by hand. Small apps might get away with just a few source files and then just merging them together (or even just loading them in the correct order), but this is simply too tedious and error prone for rich applications. Here come module bundlers into play. Basically, you give them your applications entry point (something like a main.js file) and a bit of configuration and they'll take care of dynamic loading of dependencies or even bundling.
Why prefer webpack over system.js?
webpack does, as it's name implies, pack your app for the web. This means you'll generate one or a few bundle files that are then loaded in the browser. In contrast, system.js might potentially load dozens of different JavaScript files from the server if you've got a lot of components. So while system.js is easier to set up, the webpack approach offers a lot of ways to optimize size and speed of your application. Since usual browser configurations do not allow for more than 5 concurrent requests to the same domain, loading many small files initially just takes a whole lot longer. Finally, webpack offers features like Hot Module Replacement which makes changes in your source code almost instantly appear in your debug sessions browser window.
npm dependencies in package.json
Mainly webpack and loaders for different file types are the novelty here. Note that systemjs is still around. I'm using that for the unit tests of my TypeScript code with Chutzpah and found it way simpler and faster to configure than webpack, so I'll still have it as a devDependency.
webpack configuration for your own modules
That's a very basic configuration for webpack. What's happening is that webpack enters the file defined in entry (on line 8) and from there on walks the tree of your dependencies to build your bundle. On line 16, you see that these two loaders are chained: ['awesome-typescript-loader?silent=true', 'angular2-template-loader'], meaning that every matching file is first fed into the angular2-template-loader and then into the awesome-typescript-loader. That's a really cool feature here, because the first loader will replace the template and style urls of your Angular 2 components with require() statements so they're being inlined in the generated bundle, massively lowering requests to the server in production! For this to work though, you must set the resolution of .ts file extensions before .js files on line 6, otherwise webpack will just use the (already compiled) JavaScript file and happily ignore the loaders you've specified for TypeScript.
webpack configuration for dependencies
There's not much to see here. You'll just have to specify all the modules that change not as frequent as your custom code in a separate bundle to save on compilation time and possible bandwidth if you're iterating fast while your app is already in use. Line 28 contains the configuration of the Dll plugin, which itself is referenced by the bundle of your code.
App entry point
Since zone.js and reflect-metadata will no longer be loaded separately from the browser, you'll need to import them at the entry point of your app so they're available. Additionally, I'm using the style-loader to load global CSS into the app. The style loader will insert the content of the file at runtime in the documents <head> section, making it available for the whole app.
Updating your Asp.Net Core view
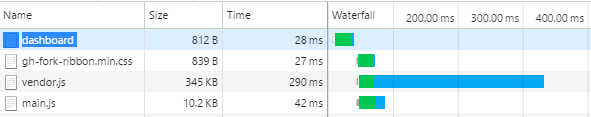
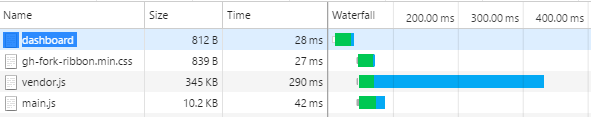
Finally, you can remove all the single bundles and just include two scripts in your view: vendor.js and main.js. Just make sure to either defer loading them or put them below your <my-app> tag, otherwise you'll get an error from Angular 2 telling you that it can't find the app root element.
Result
Here's how much faster (and smaller!) the example app becomes after using webpack:

Happy bundling!
Update 28.05.2017: Updated Angular to 4.1.3 and Asp.Net Core to 1.1.2. Switched to Visual Studio 2017 csproj format
 by
by