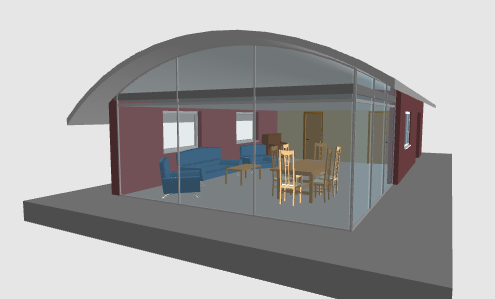
Recently at work, we were evaluating a few options to render building models in the browser. Building Information Modeling (BIM) in interoperability scenarios is done via Industry Foundation Classes, mostly in the STEP Physical File format. The schema is quite huge and complex with all the things you have to consider, so we were glad to find the xBim open source project on GitHub. They've got both projects to visualize building models in the browser with WebGL as well as conversion tools to create the binary-formatted geometry mesh. To achieve that, native C++ libraries are dynamically loaded (so no .Net Core compatibility) which must be present in the bin folder. The C++ libraries are expected either in the same folder as the application binaries or in a x64 (or x86, respectively) sub folder (See here for more details). In regular projects, the xBim.Geometry NuGet package adds a build task to copy the dlls into the build output folder, but this doesn't work with the new tooling. You can, however, get it to work in Visual Studio 2015 by taking care of supplying the interop dlls yourself.
Add a PowerShell file to the root of your project that takes care of copying the C++ dlls from the NuGet package cache to your project:
Now you need to define three things in the project.json file:
- A precompile command that invokes the above PowerShell script before each build. That comes with the side effect of breaking incremental build, but there's no way around that currently.
- buildOptions:copyToOutput:mappings entry to copy the interop dlls to the build output folder
- publishOptions:mappings to copy the interop dlls to the publish output folder (and I have no idea why this doesn't already take the buildOptions into account, but that's the way it is I guess)
Here's a (shortened) project.json file with the configuration:
I've created a small sample web app that's also available on GitHub. This app already makes use of Angular 2 and the TypeScript version of xBimWebUI which isn't yet merged in the original repository, so you should take a look at my fork until it's accepted.

Happy meshing!
 by
by