In Angular, you've got the built-in [pattern] form validation directive that makes it easy to validate an input with a regular expression. Today, I wanted to check usernames consistently across my app and I found out that the Asp.Net Core Identity backend uses just a long string which contains all allowed characters. This could look like this: "abcACB123._"
It's configured this way in your Startups ConfigureServices method:
That's not regex, so you've got two options: convert it into regex or create a custom directive that validates consistently with your backend. I've chosen option two, and want to share how quick that was:
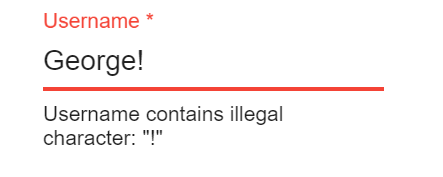
The ValidateUsernameDirective simply checks the input string letter-by-letter for illegal chars. In template forms, you use it just like this:
Happy validating!
 by
by