The source code for this project is available at GitHub and here's a live example of the website.
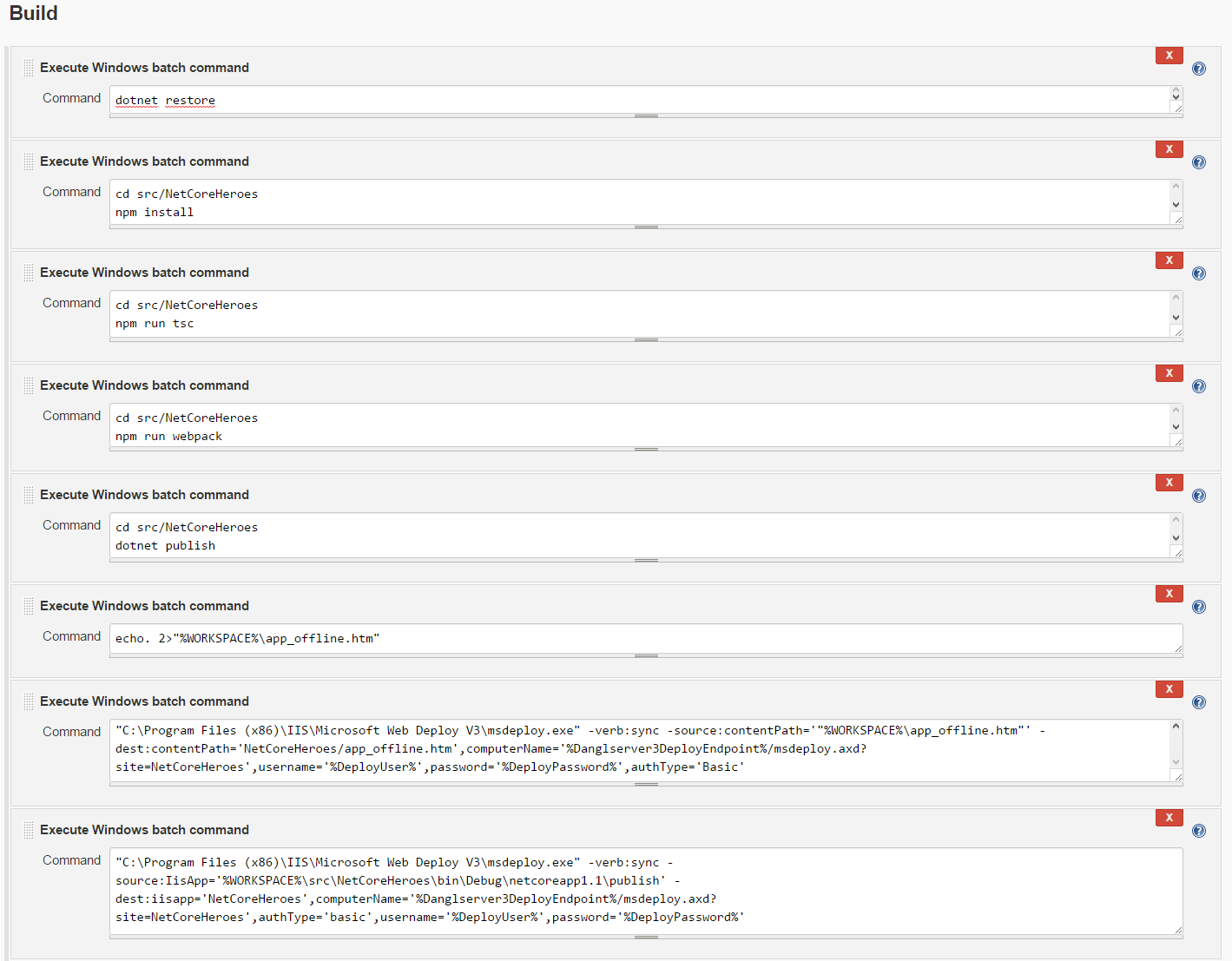
The fifth part of the series is now about how to build the Angular 2 Tour of Heroes tutorial on Asp.Net Core and then deploying it to IIS via MSDeploy (which is the same as deploying it to Azure). You should have set up IIS for WebDeploy (or just use Azure=) before continuing this tutorial. Here's also how to configure Web Deploy on your source CI server that's a bit more detailed about what you have to do, while this post is only a short summary of the Jenkins setup.
Since this part isn't really specific for any set version of Angular 2 or Asp.Net Core, it's only updated on an as-need basis.
Tip: Deploying any .Net Core app works this way!

Just substitute your own variables in the final deploy command for https://yourserver.com:8172 (WebDeploy endpoint) and StoredCredentials (stored WebDeploy credentials). Give also special attention to the publish path you're using as source! While the screenshot was done when the target framework was netcoreapp1.1, it's now 2.0 and will likely change again. Adjust it to your needs!
Getting Azure Deployment Credentials for Web Deploy
If you're targetting an Azure app and want to automate its deployment via Web Deploy, you need to obtain both the deployment endpoint (URL) as well as the username and passwort for the deployment user in the Azure portal. To do that, simply select the App Service instance, in the overview select ... More in the details and then Get publish profile.
The downloaded appname.PublishSettings file is an Xml file that contains two settings, one for Web Deploy and one for FTP deployment. You'll simply need the publishUrl, userName and userPWD values for Web Deploy. The site's name will be your (case sensitive) app name.
Update 22.09.2016: Updated Angular 2 to 2.0.0 Final and Asp.Net Core to 1.0.1
Update 23.11.2016: Added info about obtaining Azure deployment credentials
Update 21.02.2017: The demo project is now using webpack as module loader, see here (and on GitHub) how to upgrade
Update 28.05.2017: Updated Angular to 4.1.3 and Asp.Net Core to 1.1.2. Switched to Visual Studio 2017 csproj format
Update 03.02.2018: Updated Angular to 5.2.3 and Asp.Net Core to 2.0
 by
by